Opisivanje korisničkog interfejsa (UI)
React je JavaScript biblioteka za prikazivanje korisničkog interfejsa (UI). UI se sastoji od malih jedinica kao što su dugmad, tekst i slike. React vam omogućava da ih kombinujete u reusable, nested (ugnježdene) komponente. Od web sajtova do telefonskih aplikacija, sve na ekranu može se razbiti na komponente. U ovom poglavlju naučićete kako da kreirate, prilagodite i uslovno prikažete React komponente.
U ovom poglavlju:
- Kako da napišete svoju prvu React komponentu
- Kada i kako da kreirate više komponenata u jednom fajlu
- Kako da dodate markup u JavaScript pomoću JSX
- Kako da koristite vitičaste zagrade u JSX-u da biste pristupili funkcionalnosti JavaScript-a iz vaših komponenata
- Kako da konfigurišete komponente sa props
- Kako da uslovno prikažete komponente
- Kako da prikažete više komponenata odjednom
- Kako da izbegnete zbunjujuće greške tako što ćete komponente držati čistim
- Kako da razumete vaš UI kao stablo
Vaša prva komponenta
React aplikacije su izgrađene od izolovanih delova korisničkog interfejsa (UI) koje se zovu komponente. React komponenta je JavaScript funkcija koju možete začiniti markup-om. Komponente mogu biti male kao dugme ili velike kao cela stranica. Ovde je Gallery komponenta koja prikazuje tri Profile komponente:
function Profile() { return ( <img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" /> ); } export default function Gallery() { return ( <section> <h1>Zadivljujući naučnici</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Ready to learn this topic?
Pročitajte Vaša prva komponenta da biste naučili kako da deklarišete i koristite React komponente.
Read MoreImport-ovanje i export-ovanje komponenata
Možete deklarisati mnogo komponenata u jednom fajlu, ali veliki fajlovi mogu postati teški za navigaciju. Da biste to rešili, možete export-ovati komponentu u svoj fajl, a zatim import-ovati tu komponentu iz drugog fajla:
import Profile from './Profile.js'; export default function Gallery() { return ( <section> <h1>Zadivljujući naučnici</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Ready to learn this topic?
Pročitajte Import-ovanje i export-ovanje komponenata da biste naučili kako da podelite komponente u svoje fajlove.
Read MorePisanje markup-a sa JSX
Svaka React komponenta je JavaScript funkcija koja može sadržati neki markup koji React prikazuje u browser-u. React komponente koriste sintaksu proširenja zvanu JSX da predstave taj markup. JSX dosta liči na HTML, ali je malo strožiji i može prikazati dinamičke informacije.
Ako kopirate postojeći HTML markup u React komponentu, neće uvek raditi:
export default function TodoList() { return ( // Ovo baš i ne radi! <h1>Hedy Lamarr-ina Todo lista</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" class="photo" > <ul> <li>Izmisli nove semafore <li>Vežbaj scenu iz filma <li>Unapredi tehnologiju spektra </ul>
Ako imate postojeći HTML kao što je ovaj, možete ga popraviti pomoću konvertera:
export default function TodoList() { return ( <> <h1>Hedy Lamarr-ina Todo lista</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" className="photo" /> <ul> <li>Izmisli nove semafore</li> <li>Vežbaj scenu iz filma</li> <li>Unapredi tehnologiju spektra</li> </ul> </> ); }
Ready to learn this topic?
Pročitajte Pisanje markup-a sa JSX da biste naučili kako da napišete validan JSX.
Read MoreJavaScript u JSX-u sa vitičastim zagradama
JSX vam dozvoljava da pišete markup sličan HTML-u unutar JavaScript fajla, čuvajući logiku prikazivanja i sadržaja na istom mestu. Ponekad ćete želeti da dodate malo JavaScript logike ili da referencirate dinamičko svojstvo unutar tog markup-a. U ovoj situaciji možete koristiti vitičaste zagrade u vašem JSX-u da “otvorite prozor” ka JavaScript-u:
const person = { name: 'Gregorio Y. Zara', theme: { backgroundColor: 'black', color: 'pink' } }; export default function TodoList() { return ( <div style={person.theme}> <h1>{person.name}'s Todos</h1> <img className="avatar" src="https://i.imgur.com/7vQD0fPs.jpg" alt="Gregorio Y. Zara" /> <ul> <li>Unaprediti video-telefon</li> <li>Pripremiti predavanja iz aeronautike</li> <li>Raditi na motoru na alkohol</li> </ul> </div> ); }
Ready to learn this topic?
Pročitajte JavaScript u JSX-u sa vitičastim zagradama da biste naučili kako da pristupite JavaScript podacima iz JSX-a.
Read MoreProsleđivanje props-a komponenti
React komponente koriste props da bi komunicirale jedna sa drugom. Svaka roditeljska (parent) komponenta može proslediti neke informacije svojoj deci (children) komponentama pomoću props-a. Props vas mogu podsetiti na HTML atribute, ali možete proslediti bilo koju JavaScript vrednost kroz njih, uključujući objekte, nizove, funkcije, čak i JSX!
import { getImageUrl } from './utils.js' export default function Profile() { return ( <Card> <Avatar size={100} person={{ name: 'Katsuko Saruhashi', imageId: 'YfeOqp2' }} /> </Card> ); } function Avatar({ person, size }) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); } function Card({ children }) { return ( <div className="card"> {children} </div> ); }
Ready to learn this topic?
Pročitajte Prosleđivanje props-a komponenti da biste naučili kako da prosledite i čitate props.
Read MoreUslovno prikazivanje komponenata
Vaše komponente će često morati da prikažu različite stvari u zavisnosti od različitih uslova. U React-u, možete uslovno prikazati JSX koristeći JavaScript sintaksu kao što su if naredbe, && i ? : operatori.
U ovom primeru, JavaScript && operator se koristi da bi se uslovno prikazala kvačica:
function Item({ name, isPacked }) { return ( <li className="item"> {name} {isPacked && '✅'} </li> ); } export default function PackingList() { return ( <section> <h1>Sally Ride lista za pakovanje</h1> <ul> <Item isPacked={true} name="Svemirsko odelo" /> <Item isPacked={true} name="Kaciga sa zlatnim listom" /> <Item isPacked={false} name="Fotografija od Tam" /> </ul> </section> ); }
Ready to learn this topic?
Pročitajte Uslovno prikazivanje komponenata da biste naučili različite načine za uslovno prikazivanje sadržaja.
Read MoreRenderovanje liste
Često ćete želeti da prikažete više sličnih komponenata iz kolekcije podataka. Možete koristiti JavaScript filter() i map() sa React-om da biste filtrirali i transformisali vaš niz podataka u niz komponenata.
Za svaki element u nizu, moraćete da odredite key prop. Obično ćete koristiti ID iz baze podataka kao key. Ključevi omogućavaju React-u da prati mesto svakog elementa u listi čak i ako se lista promeni.
import { people } from './data.js'; import { getImageUrl } from './utils.js'; export default function List() { const listItems = people.map(person => <li key={person.id}> <img src={getImageUrl(person)} alt={person.name} /> <p> <b>{person.name}:</b> {' ' + person.profession + ' '} poznat je zbog {person.accomplishment} </p> </li> ); return ( <article> <h1>Naučnici</h1> <ul>{listItems}</ul> </article> ); }
Ready to learn this topic?
Pročitajte Renderovanje liste da biste naučili kako da renderujete listu komponenata i kako da odaberete ključ.
Read MoreOdržavanje komponenata čistim (Pure components)
Neke JavaScript funkcije su čiste. Čista funkcija:
- Gleda svoj posao. Ne zavisi od bilo kakvih globalnih promenljivih ili stanja aplikacije.
- Isti input, isti output. Dobijajući isti input, čista funkcija uvek treba da vrati isti rezultat.
Striktno pisanje vaših komponenata kao čistih funkcija može da izbegne čitavu klasu zbunjujućih grešaka i nepredvidivog ponašanja kako vaša baza koda raste. Ovde je primer nečiste komponente:
let guest = 0; function Cup() { // Loše: promena postojeće promenljive! guest = guest + 1; return <h2>Šolja čaja za gosta #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup /> <Cup /> <Cup /> </> ); }
Možete napraviti ovu komponentu čistom tako što ćete proslediti prop umesto što ćete modifikovati postojeću promenljivu:
function Cup({ guest }) { return <h2>Šolja čaja za gosta #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup guest={1} /> <Cup guest={2} /> <Cup guest={3} /> </> ); }
Ready to learn this topic?
Pročitajte Održavanje komponenata čistim da biste naučili kako da napišete komponente kao čiste funkcije.
Read MoreRazumevanje vašeg UI kao stabla
React koristi stabla da modeluje odnose između komponenata i modula.
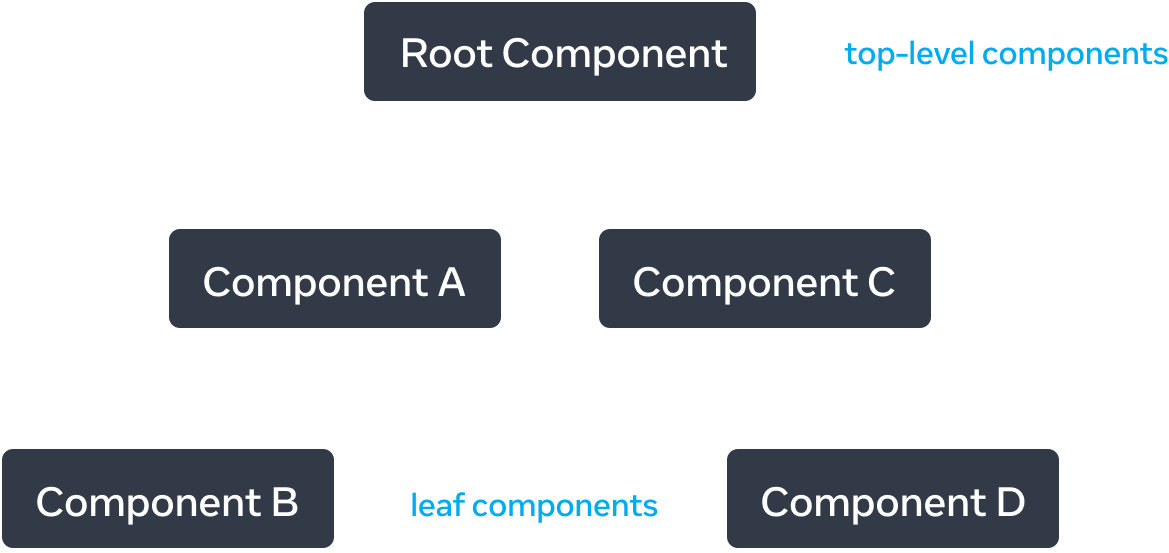
React render stablo je reprezentacija odnosa roditelj-dete između komponenata.


Primer render stabla.
Komponente koje se nalaze bliže vrhu stabla, bliže korenu komponente, smatraju se komponentama najvišeg nivoa. Komponente bez podkomponenata su list komponente. Ova kategorizacija komponenata je korisna za razumevanje toka podataka i performansi renderovanja.
Modelovanje odnosa između JavaScript modula je još jedan koristan način za razumevanje vaše aplikacije. Mi ga nazivamo modul zavisnosti stablo.


Primer modul zavisnosti stabla.
Drvo zavisnosti često je korišćeno od strane alata za izgradnju da bi se sve JavaScript datoteke relevantne za klijenta spakovale u jednu datoteku. Velika veličina paketa regresira korisničko iskustvo za React aplikacije. Razumevanje modul zavisnosti stabla je korisno za otklanjanje grešaka.
Ready to learn this topic?
Pročitajte Razumevanje vašeg UI kao stabla da biste naučili kako da kreirate render i modul zavisnosti stabla za React aplikaciju i kako su korisni mentalni modeli za poboljšanje korisničkog iskustva i performansi.
Read MoreŠta dalje?
Idite do Vaša prva komponenta da biste počeli da čitate ovo poglavlje stranicu po stranicu!
Ili ako ste već upoznati sa ovim temama, zašto ne biste pročitali o Dodavanju interaktivnosti?